
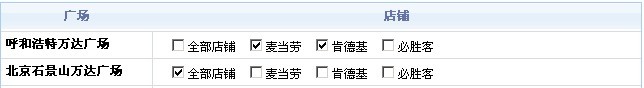
需求如下:当我鼠标每一行店铺的“全部店铺”,那么具体的每一个店铺的选择项就被设为“未选”,反之,当我选择具体的店铺时,这一行的“全部店铺”的选择项就被设为“未选”。
具体代码:
<script type="text/javascript">
$(document).ready(function(){
$('#purviewlist tr').each(
function() {
$(this).find('input[@name="user_purview"]:first').click(
function() {
$(this).parents('tr').find('input[@name="user_purview"]:not(:first)').removeAttr('checked');
}
);
$(this).find('input[@name="user_purview"]:not(:first)').click(
function() {
$(this).parents('tr').find('input[@name="user_purview"]:first').removeAttr('checked');
}
);
}
);
});
</script>
HTML:
<table id="purviewlist" class="cooltable">
<tr><th width="150">广场</th><th>店铺</th>
</tr>
<tr><td><strong>呼和浩特万达广场</strong></td><td><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND010010all">全部店铺</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND0100104001" checked>麦当劳</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND0100104002" checked>肯德基</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND0100104003">必胜客</span></td></tr><tr><td><strong>北京石景山万达广场</strong></td><td><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND100040all" checked>全部店铺</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND1000404001">麦当劳</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND1000404002">肯德基</span><span style='margin-left:10px;padding-top:10px;'><input type=checkbox class='checkbox' name="user_purview" value="WAND1000404003">必胜客</span></td></tr><tr></table>
[责任编辑:jumbot]
